Andaaz
- Item Name: Andaaz - Lifestyle and Travel Blog WordPress Theme
- Docs Version: v 1.0
- Author: Amjad Ali
- Support Ticket: https://www.energeticthemes.com/ticket-form/
- Online Docs: http://updates.energeticthemes.com/docs/andaaz/index.html
First of all, Thank you so much for purchasing this Theme and for
being my loyal customer. You are awesome!
You are entitled to get free lifetime updates to this product +
exceptional support from the author directly.
This documentation is to help you regarding each step of customization. Please go through the documentation carefully to understand how this Theme is made and how to edit this properly. Basic HTML and CSS knowledge is required to customize this Theme. You may learn basics here, here and here.
Requirements
You will need the following sofwares to customize this Theme.
- You should have a domain name (Ex: http://yourwebsite.com) and a good webhosting company (Ex: WP Engine, Media Temple, Hostgator, Bluehost)
- You should have running WordPress site
- Code Editing Software (eg: Dreamweaver, Sublime Text or Notepad)
- Web Browser for testing (eg: Google Chrome or Mozilla Firefox)
- FTP Tool to upload files to Server (eg: FileZilla)
- A web browser of your choice (Ex: Chrome, Firefox)
Be careful while editing the Theme. If not edited properly, the design layout may break completely. No support is provided for faulty customization.
Set-up & general guide to help you get the most out of your new WordPress theme. If you are still having trouble after reading this guide, contact our help team.
Getting StartedBack to Top
This document covers the installation, set up, and use of this theme, and provides answers and solutions to common problems. We encourage you to first read this document thoroughly if you are experiencing any difficulties before contacting our support team.
WordPress Upload
To upload through your Dashboard, select “Appearance” and then “Themes”. Next, select the “Install Themes” tab at the top of the page and then select the “Upload” link, right above the search field. Choose your file and select “Install Now”. Once the theme is fully uploaded and installed, click “Activate” to activate the WordPress theme.
The theme files will be stored on your server in the wp-content/themes location.
When uploading your theme with the installer, please ensure you are uploading the theme .zip file, not the entire package you downloaded. In this case, you will be uploading andaaz.zip.
FTP Upload
To manually upload your new WordPress theme, login with your credentials to your website and locate the wp-content folder in your WordPress install files. Upload the un-zipped andaaz folder into the: wp-content/themes folder.
Once uploaded, activate the theme by heading to the “Themes” menu in the WordPress Dashboard. Locate the andaaz theme and hit “Activate”.
Premium Theme Setup
If you're looking for WordPress theme installation and setup to look exactly like the live theme demo - then I am here to help. Fast & simple for only $19.
Get the advanced Theme Setup service →
Our in-house team of professional developers will install the theme, upload the demo XML file, and setup your website exactly like the live demo. Frustration free. Complete your purchase of the Theme Setup service by clicking the link above and send us your deliverables.
Deliverables:
- Domain name
- FTP information
- WordPress admin credentials
- Theme files or ThemeForest item purchase code
Theme Support
If you have a problem with the theme or found a bug, please let us know via our official Help Center. We take pride in our customer support and we will do what we can to assist you. If you are experiencing a theme issue, please first turn off all third party plugins to see if the problem persists.
Please note that support is only offered for Andaaz Theme. If you have any questions that are beyond the scope of this document, feel free to ask us via our dedicated help center.
Theme setup wizard - One Click Demo ImportBack to Top
Recommend doing this on a fresh WordPress install however it can be done on an existing database with content.
- Go to Appearance
- Click Theme Setup
- Follow the Theme Setup Wizard steps
- Once you get to the Content step, select a demo
- Click Next
- Let it do its thing
- Once you get the Success panel, you’re all set!

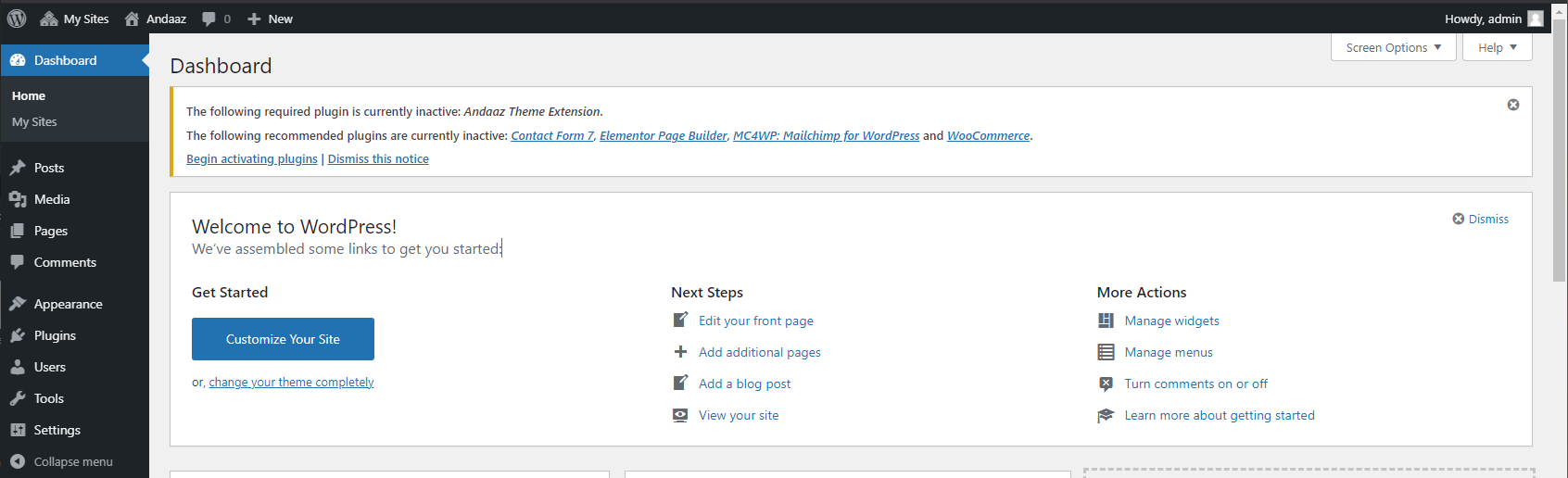
Install Recommended PluginsBack to Top
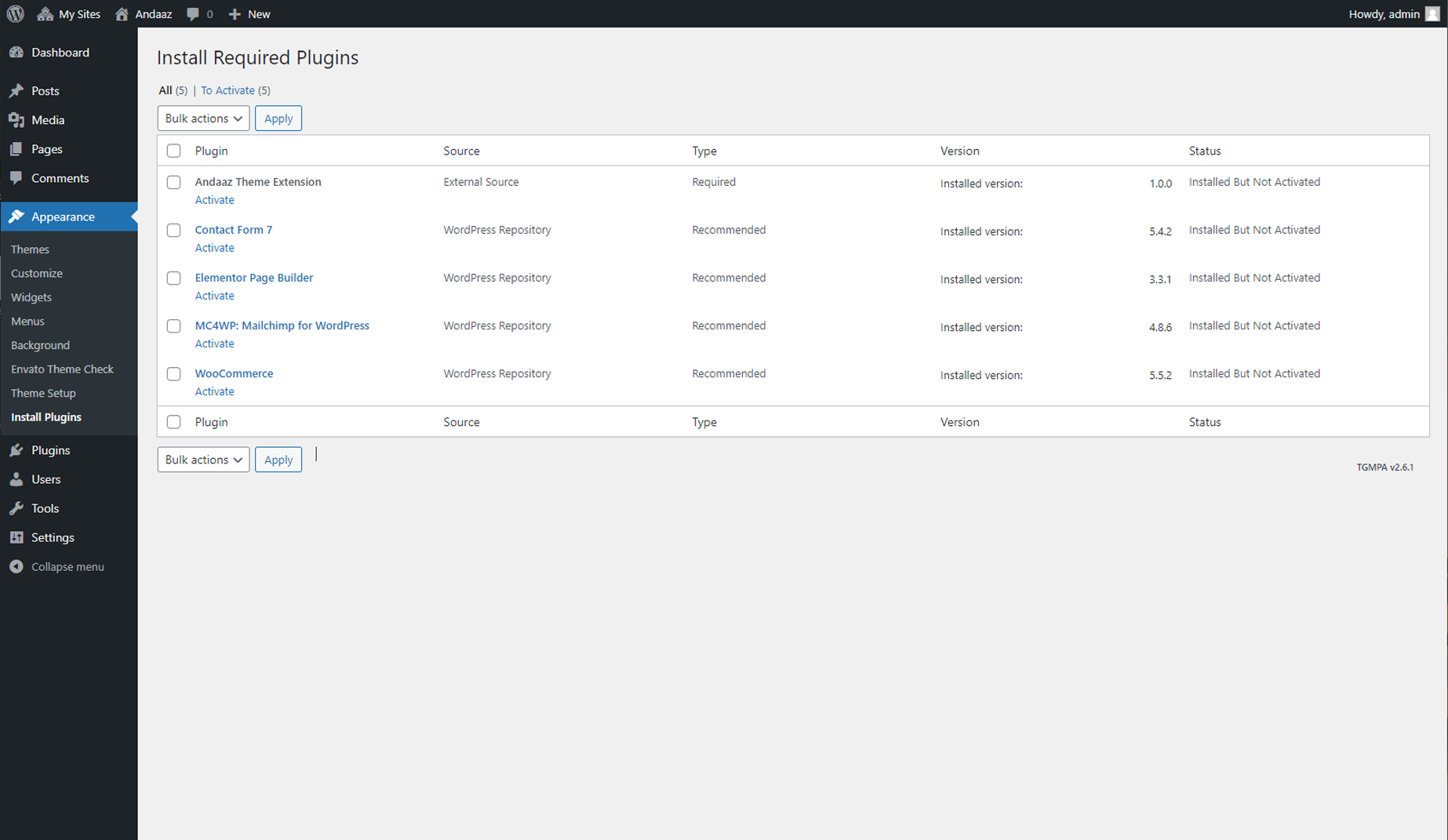
When you first activate the theme, you will be notified of what plugins are recommended to use with andaaz. You don't have to install each one, if you're not planning on using a particular feature. Once clicked, you will be taken to the Plugin Installation admin view, where you may install and activate each plugin, as depicted in the second screenshot below.


Demo Content Using XML FileBack to Top
We have include the exported XML file from our demo, this allows you to quickly set up your theme the same way our demo is set up. You can download Demo XML here .
Install and activate these required plugins before you proceed: Required plugins can be found in WP
Admin > Appearance > Install Plugins
Step 1 - Navigate to WP Admin -> Tools -> Import.
Step 2 - Select and install WordPress importer.
Step 3 - Select the XML file and upload it. It will in few minutes install and upload all content with images.
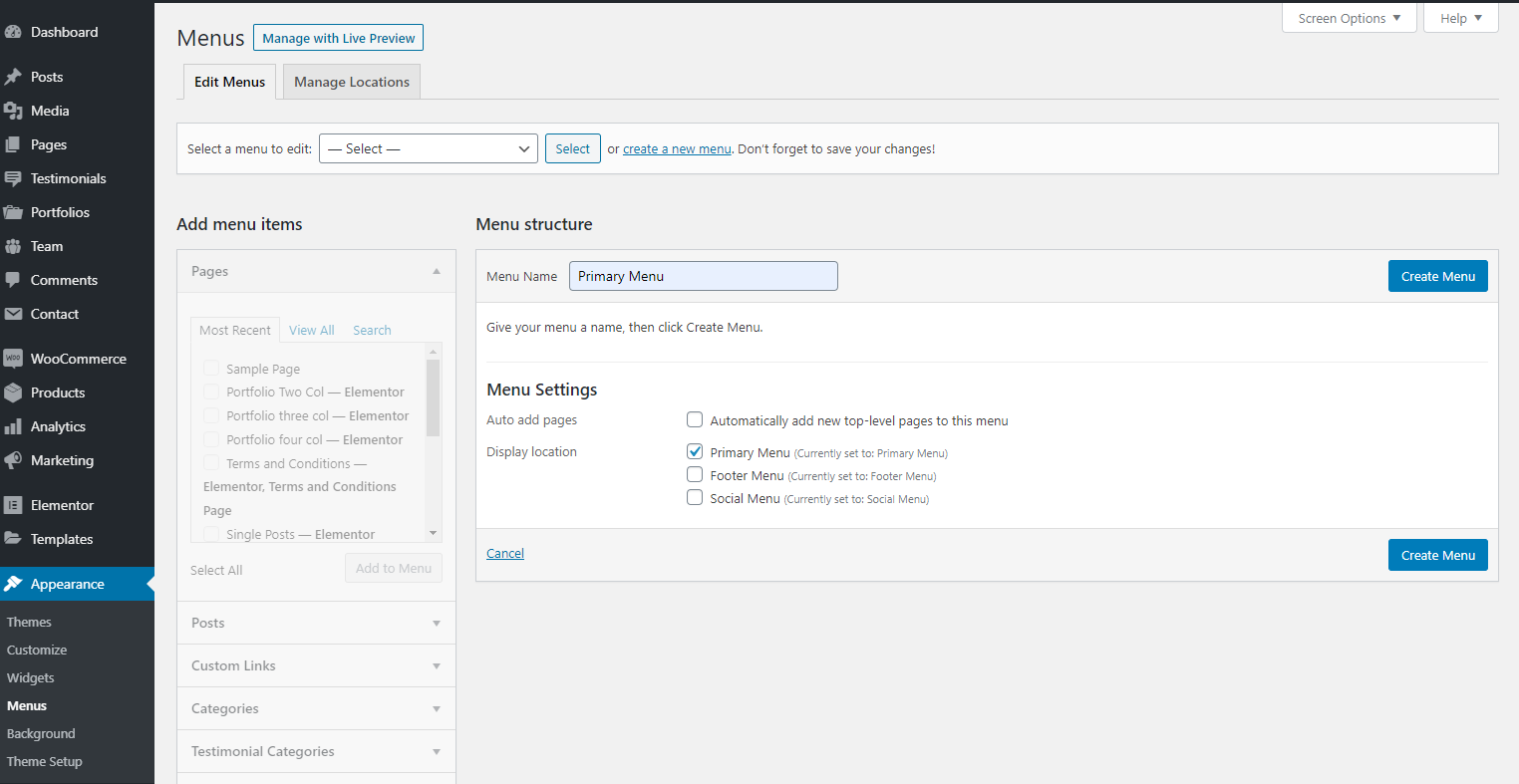
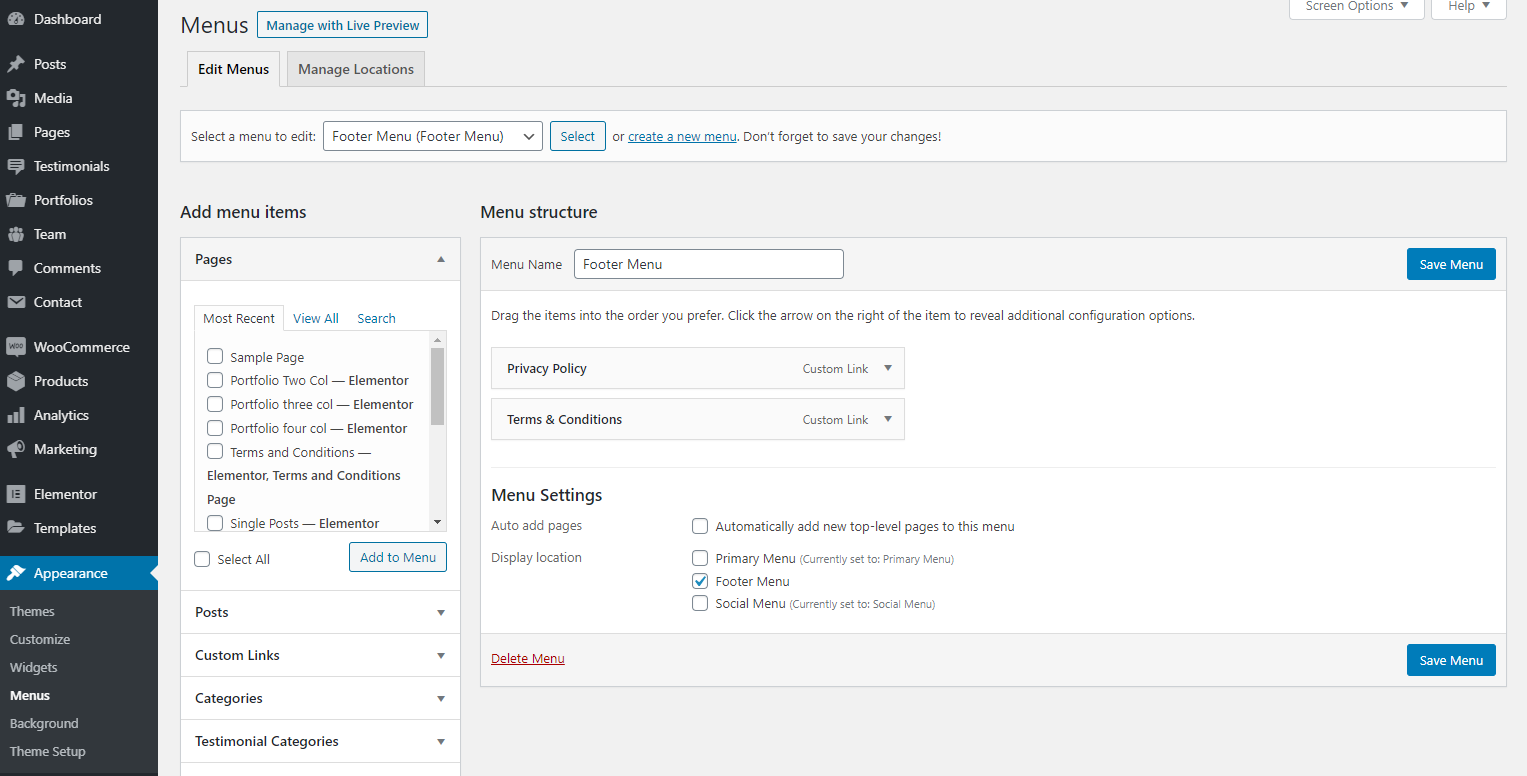
Step 4 - Now navigate to WP Admin -> Appearance -> Menus page and select the newly created menu and assign it to "Primary Menu" location.
Step 5 - Next, navigate to WP Admin -> Settings -> Reading Settings and set a front page and a posts page.
Customizer Options Import
Located inside the /customizer folder within the package contents, you'll find a
andaaz-export.dat file. This file contains the live demo's Theme Customizer options.
To import, first install and activate the Customizer Export/Import WordPress plugin, which is available as a free download. After you're successfully running the plugin, head to your Theme Customizer and look for the Export/Import section.
Import the andaaz-export.dat file with the uploader within that section and hit "Import".


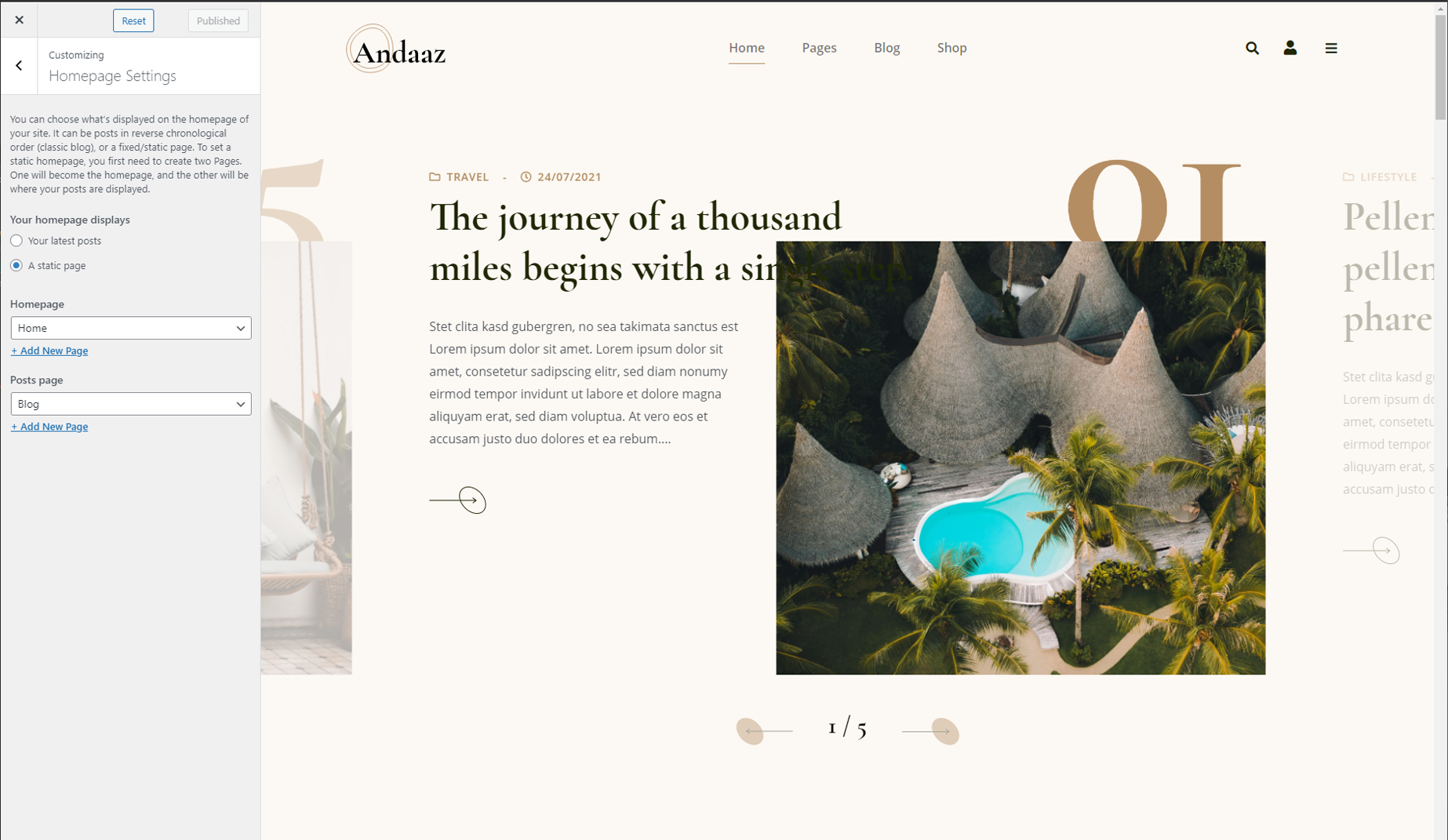
Home and Blog Page SetupBack to Top
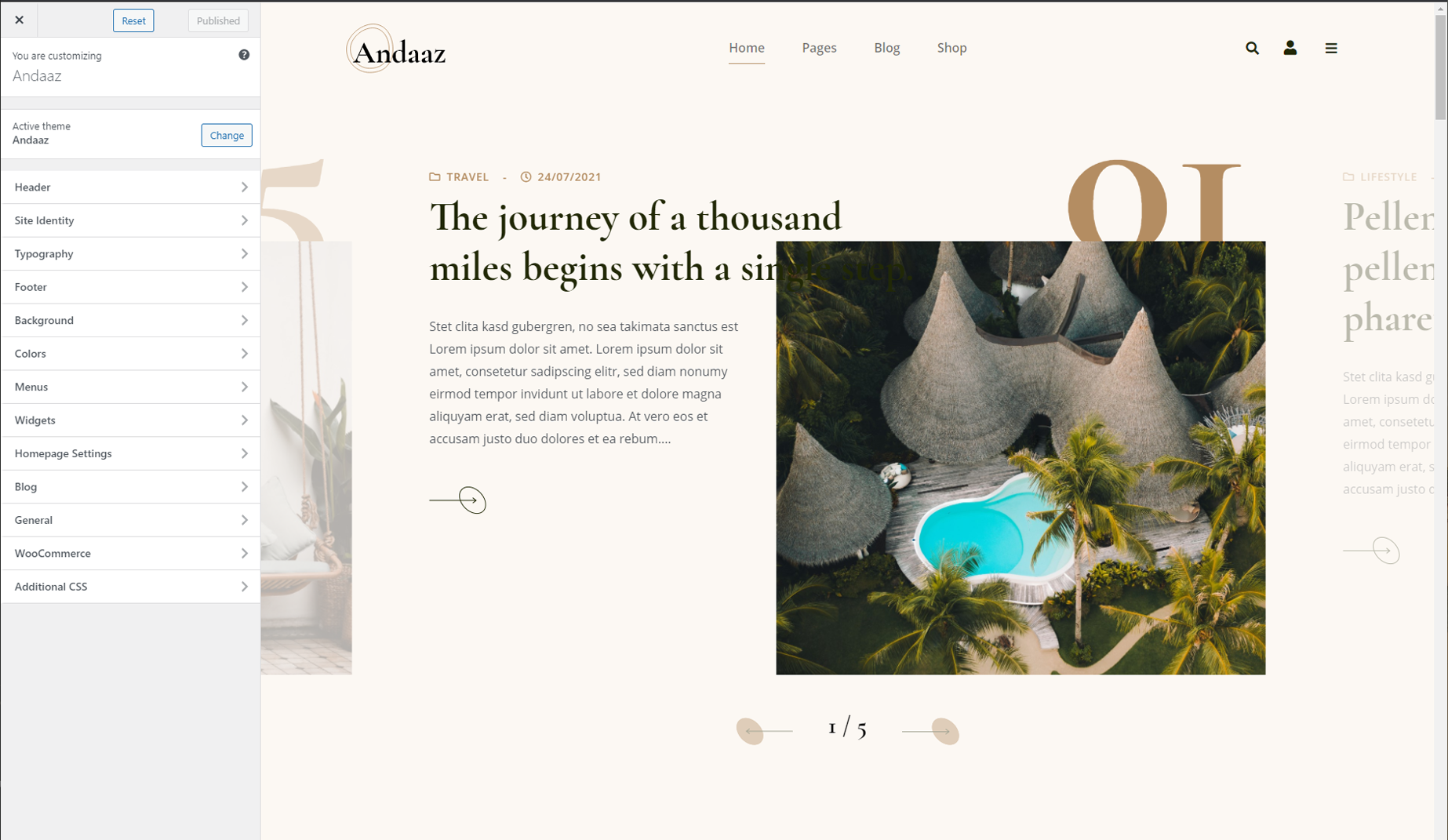
Setup your home page just like we're using on the live demo. Go to Appearance > Customizer > Homepage Settings options panel. Select A static page option and select the page from dropdown menu that page you want to display as homepage and the page as blog.

TemplatesBack to Top
andaaz has the following templates built into the theme and can be applied by creating and saving a page in WordPress.
- Default Template - No sidebar - 1300px
- Full Width
- Page Left Sidebar
- Page Right Sidebar
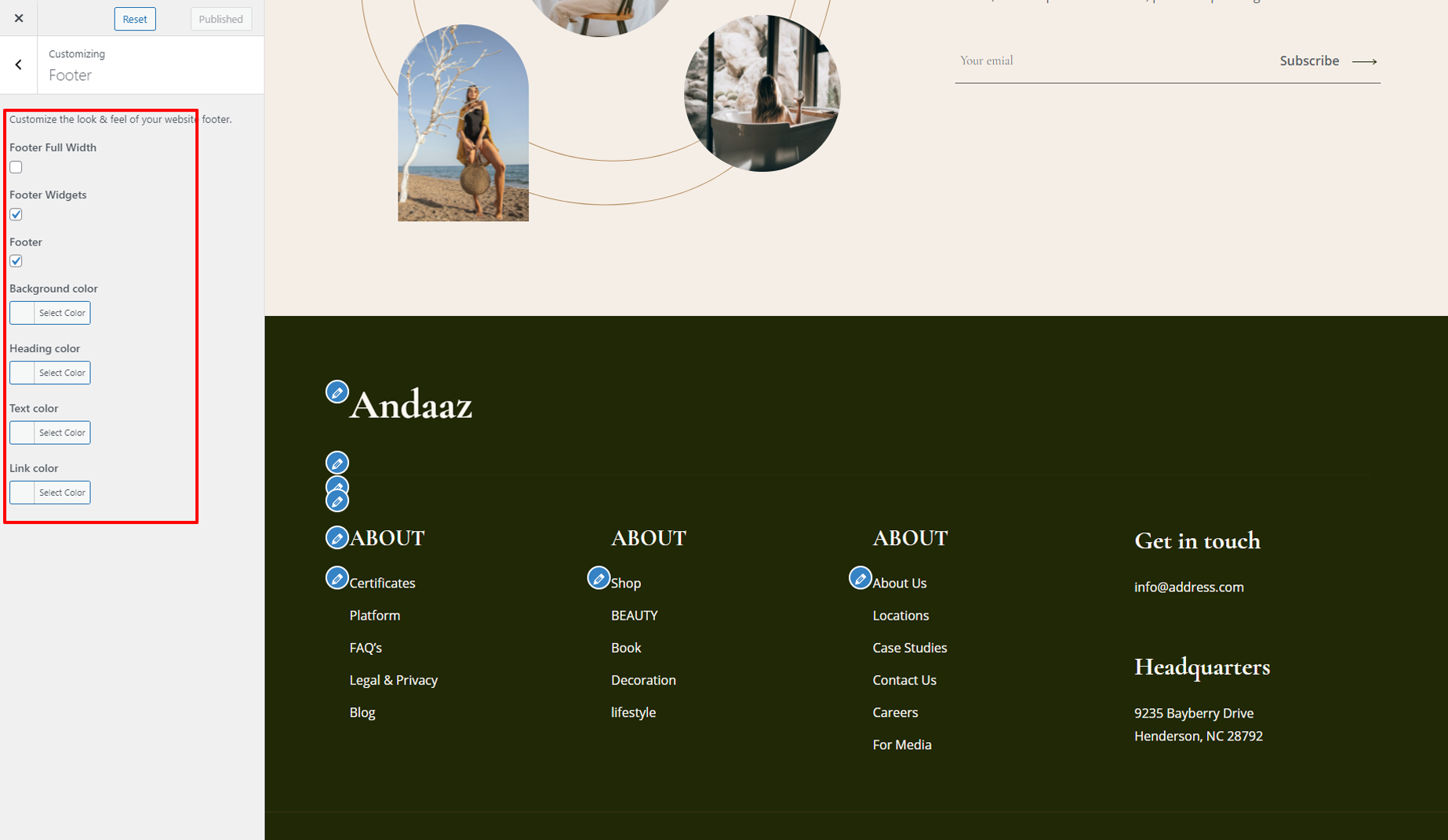
CustomizerBack to Top
To access the live Customizer, you may select the Customize button in the admin bar dropdown or select
"Customize" from the Dashboard menu. Note that you must be logged in as a site
administrator in
order to access the controls.

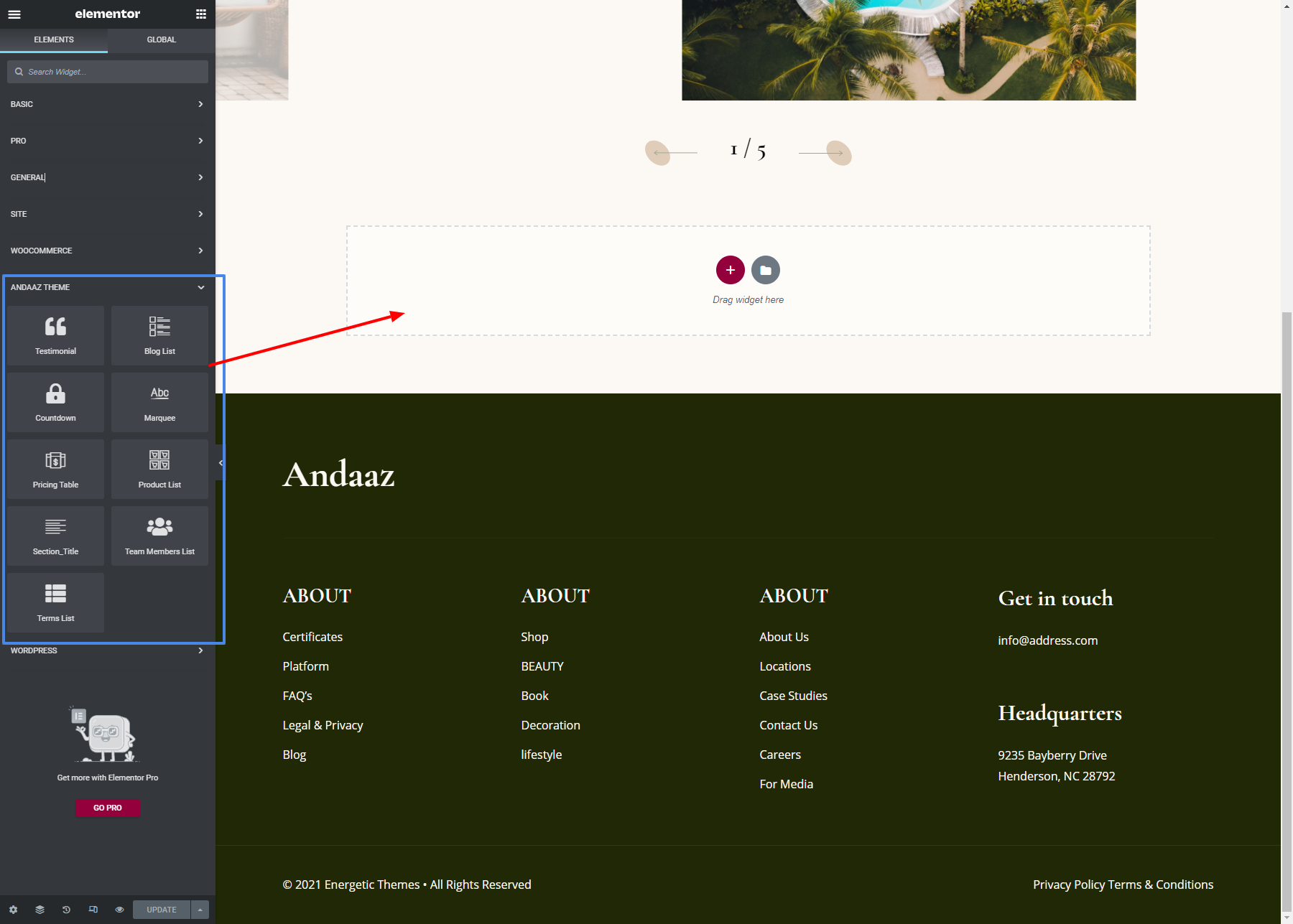
Elementor WidgetsBack to Top
Make sure Andaaz Theme Extension plugin is install and active Andaaz Theme Extension WordPress plugin.
Upon a successful plugin install and activation. You’ll then see a new Portfolio tab in your WordPress Dashboard Sidebar. Creating portfolio posts is done exactly the same as standard posts.
You can find all Andaaz theme elementor widgets under Andaaz Theme Extension Tab

ContactBack to Top
Andaaz is using Contact Form 7 plugin for contact form
After installing the Contact Form 7 plugin, you’ll see a default form named “Contact form 1”, and a code like this:
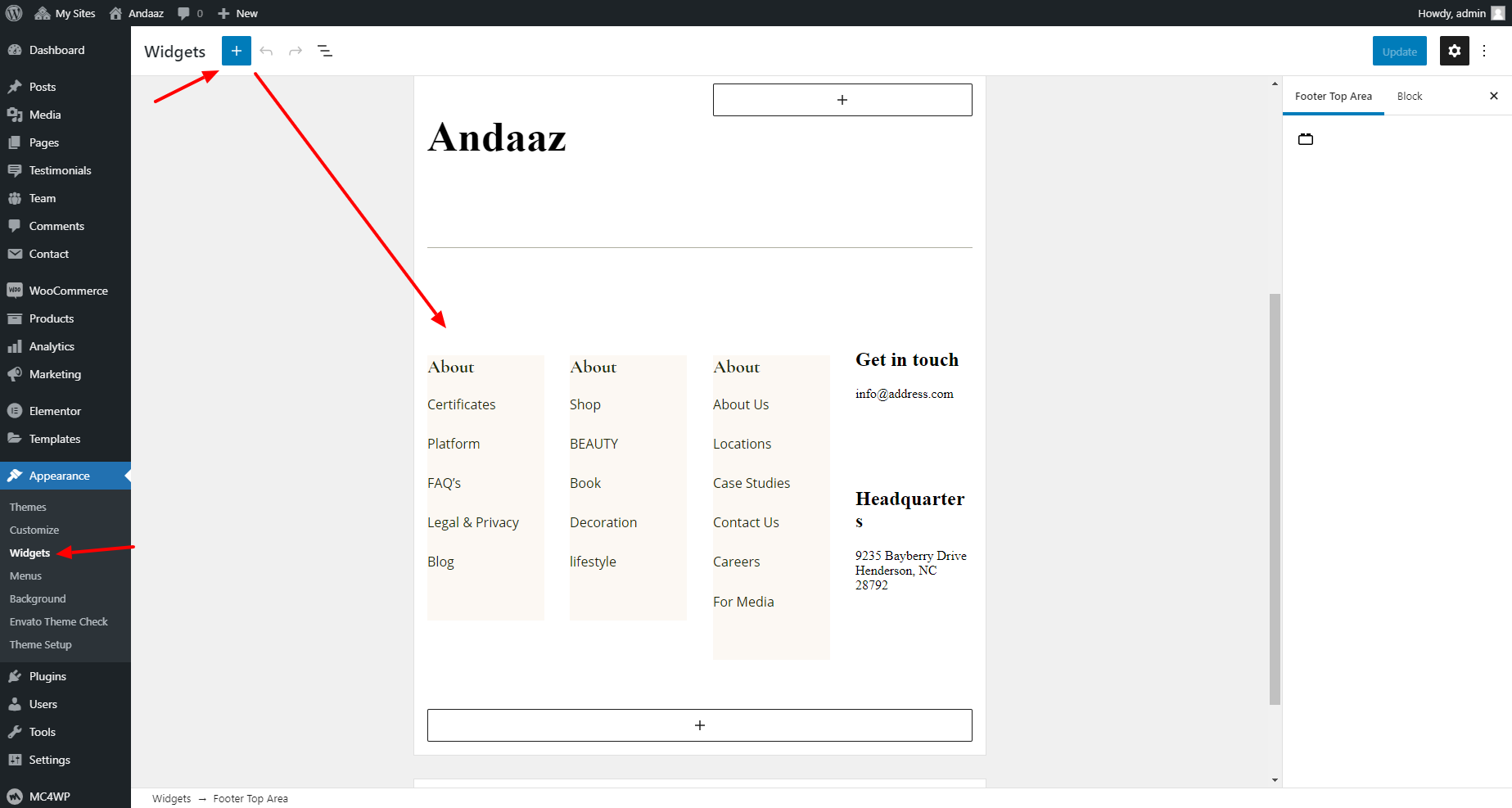
WidgetsBack to Top
Using the Widgets
To employ a widget, simply go to your Widgets editor (located in your WordPress Dashboard in the “Appearance” menu) and drag your widgets into the specified widget areas.
PluginsBack to Top
To install any of our free plugins, head over to our website and simply download the plugin files. Once you’ve successfully downloaded a zip file, head to your WordPress Dashboard and select “Plugins > Add New > Upload.”
Add the zipped file in the field there and click “Upload.” Upon a successful upload, you’ll be prompted to activate the plugin.
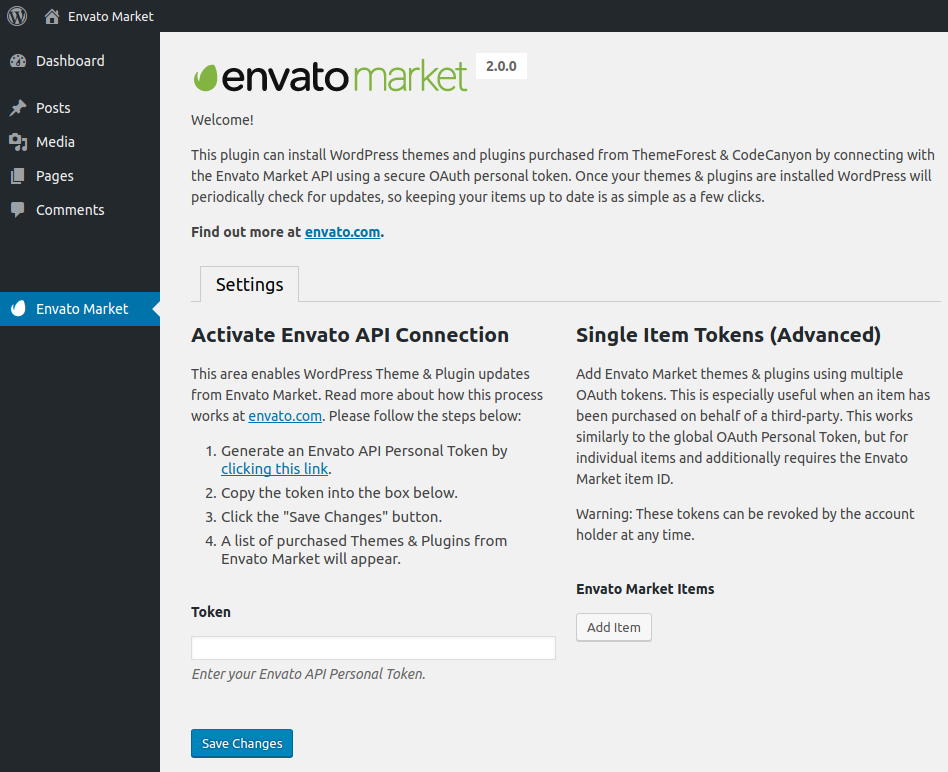
UpdatesBack to Top
Use Envato Market WordPress Plugin to get automatically theme update. This plugin helps customers receive updates to their premium Themes & Plugins purchased through Envato Market (ThemeForest & CodeCanyon).

Check for Updates
To check your theme version, click the live changelog link below and check the version number at the top of the changelog.txt file:
View the Andaaz theme changelog →
Relay the changelog version at the top of that changelog.txt file with the version in your WordPress Dashboard > Appearance > Themes section to see if your theme files are up to date.
If you have an active license key applied to your theme through Envato Market WordPress Plugin, you will receive live update notifications to which allows one-click updates directly from your WordPress dashboard.
FTP Updating
If you have not customized the original theme files then you may simply drop the updated theme folder contents into the theme folder on your server – which is located in wp-content/themes/andaaz.
If you wish to upload the entire updated theme as a separate theme, ensure you:
- Rename the updated theme’s folder (different from the current theme)
- Drop the renamed theme folder into wp-content/themes
- Switch to the new theme via your WordPress Dashboard
If you choose to upload the whole theme and switch to it, you may lose your Theme Customizer data and will have to add those back in.
FTP Selective Updating
On the other hand, if you have customized some files in the core theme contents, you should consider selective updating, which simply means updating only the files that are pointed out in the theme’s changelog.
There are a couple programs out there that will allow you to compare versions of files, in order to catch customizations you may not remember. Some recommended programs are WinMerge (Windows), Kaleidoscope (OSX), and handy GitHub (OSX) & (Windows).
Recommended
Overall, the safest and cleanest way to update your theme is to leave your currently modified theme on your server/site as is, rename the folder of the newly updated theme, upload the new theme, and modify that to match your original custom work. In this way, if something has gone wrong with the new version, you’re just a few clicks away from getting things back to how they originally were.
Please note that EnergeticThemes. is not responsible for content loss, database errors and such, which may happen to your WordPress install upon an incorrectly applied theme update.
Andaaz Child ThemeBack to Top
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
Why use a Child Theme?
There are one main reason why you would want to use a child theme: If you modify a theme directly and it is updated, then your modifications WILL be lost. By using a child theme you will ensure that your modifications are preserved.
Installing the Child theme
Log in to your site's administration panel, and go to Administration Panels > Appearance > Themes. Click "Add New" and follow the directions to upload the andaaz-child.zip file, located in the andaaz-package/theme/ folder.
Next simply click "Activate" and both the andaaz theme and andaaz child theme will be active on your WordPress site. Now you're ready to customize away.
Note that this is the same exact method we referred to in the Getting Started section of this guide. You should see your child theme listed and ready for activation.
Customizing Template Files
If you want to change more than just the stylesheet, your child theme can override any file in the parent theme: simply include a file of the same name in the child theme directory, and it will override the equivalent file in the parent theme directory when your site loads.
For instance, if you want to change the PHP code for the site header, you can include a header.php in your child theme's directory, and that file will be used instead of the parent theme's header.php.
Child Theme Functions.php
Unlike style.css, the functions.php of a child theme does not override its counterpart from the parent. Instead, it is loaded in addition to the parent’s functions.php. (Specifically, it is loaded right before the parent’s file.)
In that way, the functions.php of a child theme provides a smart, trouble-free method of modifying the functionality of a parent theme.
Adding PHP Functions
Say that you want to add a PHP function to your theme. The fastest way would be to open the andaaz/functions.php file and put the function there... But that’s not smart: The next time andaaz is updated, your function will disappear (as the entire contents of the /andaaz/ folder are replaced upon an update.
However, there is an alternative way which is the smart way: you can create a child theme, add a functions.php file in it, and add your function to that file. The function will do the exact same job from there too, with the advantage that it will not be affected by future updates of the parent theme.
DO NOT copy the full content of functions.php of the parent theme into functions.php in the child theme. It's not a good practice by any means.
Modifiying PHP Functions
You can use this same exact methodology to modify functions that are within the parent theme's files. Let's take a quick look at an example.
Below is an example of a typical function within most of our WordPress themes - a template tag that pulls in the site archives.
Say you wanted to change the titles of each section (Monthly, Yearly, Categories). You would find this function (located in the andaaz/inc/template-tags.php file) then copy it over to the child theme like such:
And then edit the text as you see fit. This function will load before the one in the theme, which is pluggable —that is, replaceable by a child theme— conditionally.
Note that this example is for this specifcic function, buy you can do the same with any pluggable function that contains the following:To learn more, read the this article on the WordPress Codex →
DevelopersBack to Top
If you'd like to add another menu location to use in the theme, search for the andaaz_setup
function in your theme's functions.php file and copy that whole function to your child theme.
Within the andaaz_setup function you'll see the standard register_nav_menus function. Simply create another copy/paste another line with a
unique location identifiers and name. The code below creates two separate menus locations that are
selectable via the WP Dashboard > Appearance > Menu page.
Adding your menu to the theme.
Now that you've created the menu, you can use it in your theme's files. As always, we suggest utilizing a child theme to make file modifications.
The code below is an example of the wp_nav_menu function that displays your created navigation window. There is quite a few parameters associated with this function, so take a look at it's official reference to see all that you can do.
Add Image Sizes
If you'd like to add another image size for your WordPress instance to automatically size for, search for
the
andaaz_setup function in your theme's functions.php file and copy that whole function to
your
child theme (if you have not already done so).
You'll want to look for add_image_size within the andaaz_setup function and
copy/paste a new line in. Below is an example of the add_image_size function.
Note that the first numeral value is the image's width and the second is the height. Read
more
about the parameters of the add_image_size function on the WordPress reference site.
Using image_size in your theme.
It's pretty simple to utilize your new image size within your theme templates. Here's an example using
the
above add_image_size function.
Note that you will need to regenerate your images if you're trying to create an image size for images already uploaded to your WordPress Media Library.
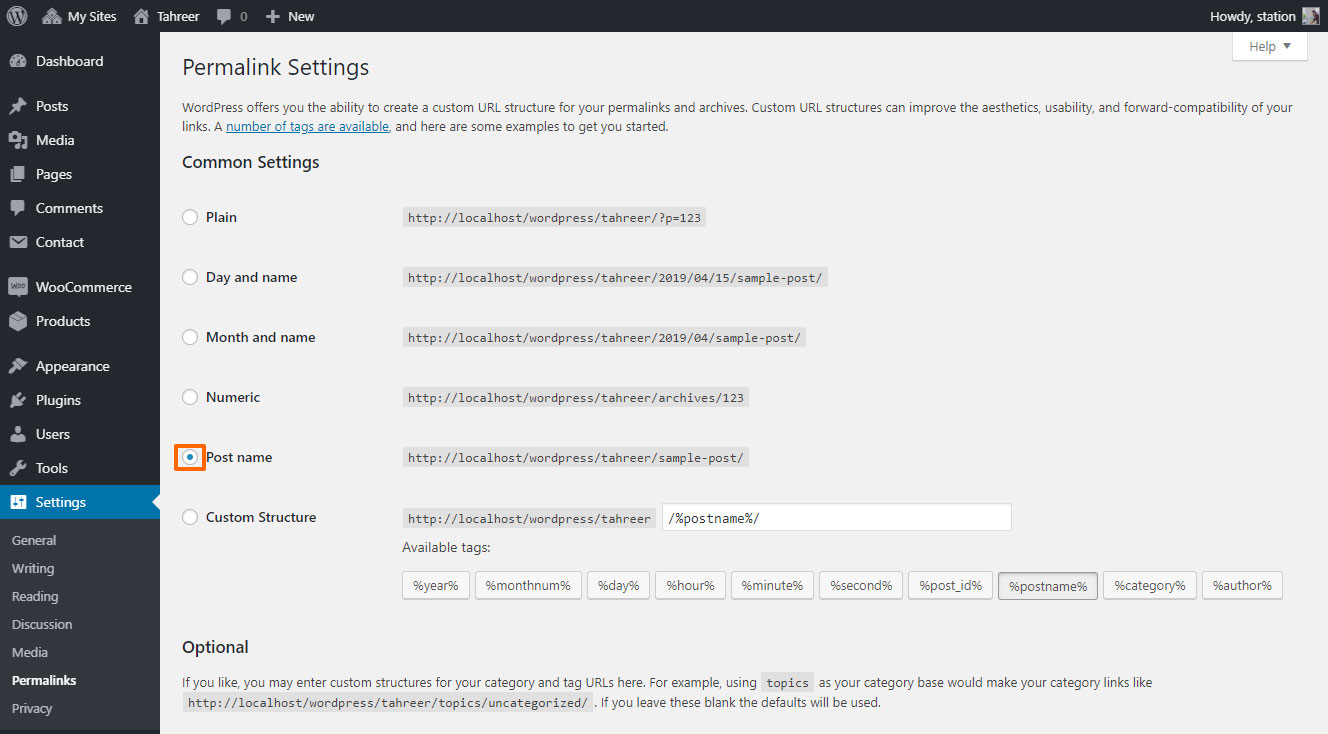
FAQBack to Top
Getting No more post to load error from Post Block
To solve this problem go to the WP Admin > Settings > Permalinks from Common Settings
options select Post name or Custom Structure option.

SupportBack to Top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our Profile page or ask question @energeticthemes
Support for my items includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for third party software and plug-ins
Before seeking support, please...
- Make sure your question is a valid Theme Issue and not a customization request.
- Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- Make sure to double check the theme FAQs.
- Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
Files & Sources Back to Top
Included Stylesheets
These are the primary CSS files used for general front-end styling. Use these to customize your theme even further. All included CSS codes under andaaz/css/
- 1. style.css - Primary stylesheet
- 2. bootstrap.css - Bootstrap stylesheet
- 3. woocommerce.css - woocommerce
- 4. fontawesome-all.min.css - FontAwesome Font Icons stylesheet
- 5. style-editor.css - Editor style
Included JavaScript
These are the various attribution inks to the Javascript files included or modified to work with in this theme. All included JavaScript codes under andaaz/js/
- 0. jquery.min.js - Base JavaScript
- 1. bootstrap.js - Bootstrap JavaScript
- 2. masonry.pkgd.min.js - Masonry
- 3. global.js - Main js file (calling all funcations )
- Bootstrap framework
- Fonts: Open Sans and Oswald from Google Fonts
- Images and graphics content from: Envato Elements and unsplash.com
Note: Images are not included in Main Download File.